
Widget popular post yang menarik sangat berpengaruh pada tampilan blog, disemua blog bogger didunia tentu memakai widget ini, bukan hanya untuk memperindah tampilan blog namun popular post berfungsi menampilkan artiker terpopoler kamu. Jadi, jika kamu mau memperindah tampilan popular post di blog kamu, saya akan membagikan script codenya.
Sebelumnya, aktifkan terlebih dahulu widgetnya pada blog kamu, untuk cara mengaktifkannya ikuti instruksi langkah demi langkah dibawah ini.
1. Masuk pada akun blogger kamu dan menuju pada "Tata Letak".
2. Lalu klik "Tambahkan Gadget".
3. Selanjutnya, akan muncul jendela baru, langsung saja geser kebawah dan cari widget "Popular Post".
4. Lalu klik ikon + klik lagi ikon "Simpan". Maka langkah kamu mengaktifkan widget popular post telah selesai.
Berikut ini saya akan membagikan code scipt style popular postnya. Dan pada akhir artikel ini saya akan menjelaskan cara mengaktifkannya.
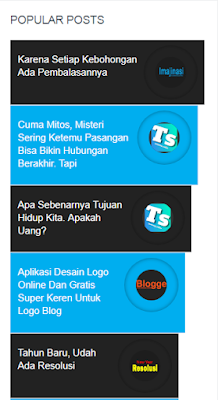
Popular post style 1 :

Script:
.PopularPosts .item-thumbnail {
margin-right: 10px;
margin-bottom: 0;
box-shadow: 0 0 9px rgba(0,0,0,0.4) inset;
border-radius: 50%;
-webkit-box-shadow: 0 0 9px rgba(0,0,0,0.4) inset;
-moz-box-shadow: 0 0 9px rgba(0,0,0,0.4) inset;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
.PopularPosts ul li img {
border-radius: 50%;
width: 50px;
height: 50px;
background: #333;
padding-right: 0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
.PopularPosts .widget-content ul li {
background: #00aeef;
}
.PopularPosts ul li a {
display: block;
color: #fff;
padding: 12px;
line-height: 20px;
font-family: Arial,serif;
font-weight: 500;
font-size: 15px;
}
.PopularPosts .widget-content ul li+li {
margin: 0 10px 0 0;
transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
}
.PopularPosts .widget-content ul li+li+li {
margin: 0 20px 0 0;
}
.PopularPosts .widget-content ul li+li+li+li {
margin: 0 30px 0 0;
}
.PopularPosts .widget-content ul li+li+li+li+li {
margin: 0 40px 0 0;
}
.PopularPosts .widget-content ul li:hover {
opacity: 0.8;
-moz-opacity: 0.8;
-webkit-opacity: 0.8;
}
.PopularPosts .widget-content ul li:nth-child(2n+1) {
background: #222;
}
Popular post style 2:

Script:
#PopularPosts1 ul {
width: 290px;
counter-reset: li;
left: -7px;
padding: 8px 0px 1px;
list-style: none;
}
#PopularPosts1 li {
left: 5px;
width: 95%;
position: relative;
margin: 0 0 10px 0;
padding: 3px 2px 0 17px;
}
#PopularPosts1 ul li {
position: relative;
display: block;
margin: .5em 0;
*padding: .2em;
background: #ddd;
padding: .4em .2em .4em 1em;
transition: all .3s ease-out;
border-radius: .3em;
text-decoration: none;
}
#PopularPosts1 ul li:before {
position: absolute;
background: #FB8835;
color: #fff;
content: counter(li);
counter-increment: li;
margin: -1.3em;
left: 0;
top: 50%;
width: 2em;
border: .2em solid #fff;
height: 2em;
border-radius: 2em;
font-weight: bold;
font-size: 15px;
text-align: center;
line-height: 2em;
box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
-webkit-box-shadow: 0 8px 5px -7px #888;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:hover:before {
transform: rotate(360deg);
}
#PopularPosts1 ul li:hover {
background: #eee;
}
#PopularPosts1 ul li a {
min-height: 25px;
color: #444;
display: block;
font: 14px Georgia, serif;
text-decoration: none;
text-transform: uppercase;
text-shadow: 0 -1px 2px #fff;
}
#PopularPosts1 ul li a:hover {
color: #444;
}
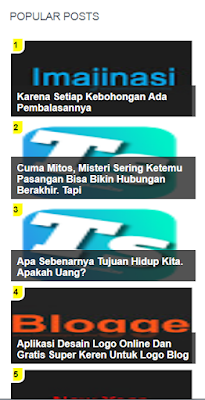
Popular Post Style 3:

Script :
.sidebar .popular-posts ul {
counter-reset: popcount;
padding: 0;
margin: 0;
}
.sidebar .popular-posts ul li {
float: left;
position: relative;
overflow: hidden;
list-style: none !important;
border: 0;
height: 130px;
width: 100%;
font-family: "Oswald",sans-serif;
font-weight: bold;
margin: 2px;
padding: 0px !important;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
margin: 0;
}
.sidebar .PopularPosts ul li img {
display: block;
float: left;
width: 100%;
height: 130px;
padding: 0;
transition: 1.0s;
-webkit-transition-duration: 1.0s;
-moz-transition-duration: 1.0s;
-o-transition-duration: 1.0s;
}
.sidebar .PopularPosts ul li img:hover {
overflow: hidden;
transform: scale(1.06);
-webkit-transform: scale(1.06);
-moz-transform: scale(1.06);
-o-transform: scale(1.06);
}
.sidebar .PopularPosts .item-title {
position: absolute;
padding-bottom: 0;
z-index: 999;
right: 0;
left: 0;
bottom: 0;
}
.sidebar .PopularPosts .item-title a {
display: block;
background: rgba(32, 32, 32, 0.77);
font-family: "Oswald",sans-serif;
font-weight: bold;
font-size: 16px;
line-height: normal;
color: #FFFFFF;
text-transform: capitalize;
padding: 10px 0px 5px 10px;
transition: all .4s ease-in-out;
}
.sidebar .popular-posts ul li:hover .item-title a {
background: rgba(231, 76, 60, 0.88);
color: rgba(255, 255, 255, 1);
text-decoration: none;
}
.sidebar .popular-posts ul li:before {
counter-increment: popcount;
content: counter(popcount, decimal);
position: absolute;
list-style-type: none;
background: rgba(255, 252, 8, 1);
float: left;
color: #000;
line-height: 20px;
font-size: 14px;
padding: 0px 8px 1px 1px;
border-radius: 0px 0px 10px 0px;
border-width: 0px 2px 2px 0px;
border: solid #FFF;
top: 0;
z-index: 4;
}
Popular post style 4:

Script :
.widget .widget-item-control a img {
background: none;
height: 20px !important;
width: 20px !important;
border: none;
padding: none;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
-ie-box-shadow: none;
}
.sidebar .PopularPosts .widget-content ul li {
overflow: hidden !important;
height: 73px !important;
list-style-type: none !important;
list-style: none;
padding: 0px 0px 0px;
}
.sidebar .popular-posts ul {
list-style-type: none !important;
padding-left: 0px !important;
}
.sidebar .popular-posts ul {
padding: 0;
margin: 0;
counter-reset: popcount;
}
.sidebar .popular-posts ul li:before {
float: right;
display: inline-block;
position: relative;
list-style-type: none;
color: #000;
background: rgba(247, 247, 247, 1);
box-shadow: -2px 2px 10px rgba(187, 187, 187, 0.7);
counter-increment: popcount;
content: counter(popcount,decimal);
font-size: 15px;
font-weight: normal;
line-height: 20px;
right: 1px;
top: 0px;
z-index: 999999999999;
padding: 0px 6px 1px 5px;
border: solid #B5B5B5;
border-width: 0px 1px 1px 1px;
border-radius: 0px 0px 7px 7px;
}
.sidebar .PopularPosts .item-thumbnail {
float: left;
margin: 0px!important;
}
.sidebar .PopularPosts img {
overflow: hidden !important;
height: 72px;
width: 72px;
margin-right: 0px;
padding-right: 0px !important;
}
.sidebar .PopularPosts .item-title a:hover {
background: #f6f6f6;
color: #000;
}
.sidebar .PopularPosts .item-title a {
display: block;
text-decoration: none;
font-family: "Oswald",sans-serif;
font-weight: normal;
font-size: 14px;
padding: 10px 30px 0px 78px;
background: #EAEAEA;
height: 62px;
color: #6E6E6E;
border-bottom: 1px solid #cccccc;
line-height: normal;
transition: all .4s ease-in-out;
}
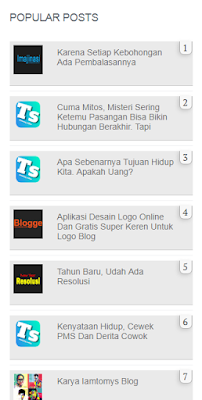
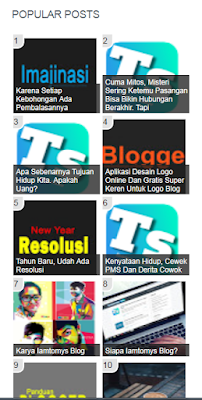
Popular Post Style 5:

Scipt:
.popularposts {
line-height: 1.6;
color: #fff;
font-size: 100%;
border-radius: 5px 5px 0 0;
}
.popular-posts {
font-size: 100%;
line-height: 1.6;
border-radius: 0;
color: #fff;
}
.popular-posts a {
color: #fff;
}
.popular-posts a:hover {
color: #fff;
}
.PopularPosts ul {
counter-reset: popcount;
list-style: none;
padding: 0;
margin: 0;
}
.popular-posts ul li:before {
counter-increment: popcount;
list-style-type: none;
margin: 10px 15px 0 5px;
padding: 0.3em 0.8em;
content: counter(popcount);
color: #fff;
font-size: 16px;
position: relative;
border: 1px solid #fff;
border-radius: 100%;
float: left;
}
.PopularPosts li {
background: none;
list-style: none;
display: block;
text-transform: uppercase;
padding: 10px 18px;
margin: 0;
clear: both;
overflow: hidden;
border-bottom: none;
font: 13.5px/140%;
}
.PopularPosts li a {
text-decoration: none;
}
.PopularPosts li:hover {
background: #0FB9BB;
}
#PopularPosts1 .widget-content {
margin-bottom: -2px;
padding: 0px 0 0 17px;
}
.PopularPosts ul li {
padding: 3px 7px;
border: none;
}
.PopularPosts ul li:nth-child(1) {
margin-right: 0;
background-color: #F48067;
}
.PopularPosts ul li:nth-child(2) {
margin-right: 0;
background-color: #2ba6e1;
}
.PopularPosts ul li:nth-child(3) {
margin-right: 0;
background-color: #718397;
}
.PopularPosts ul li:nth-child(4) {
margin-right: 0;
background-color: #11b7b5;
}
.PopularPosts ul li:nth-child(5) {
margin-right: 0;
background-color: #d9ba71;
}
.PopularPosts ul li:nth-child(6) {
margin-right: 0;
background-color: #d9ba71;
}
.PopularPosts ul li:nth-child(7) {
margin-right: 0;
background-color: #2ba6e1;
}
.PopularPosts ul li:nth-child(8) {
margin-right: 0;
background-color: #718397;
}
.PopularPosts ul li:nth-child(9) {
margin-right: 0;
background-color: #11b7b5;
}
.PopularPosts ul li:nth-child(10) {
margin-right: 0;
background-color: #d9ba71;
}
Popular Post Style 6:

Script:
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child {
max-height: 100%;
width: 100%;
opacity: 0.5;
}
.sidebar .PopularPosts ul li:nth-child(even) {
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
float: left;
position: relative;
width: 49%;
overflow: hidden;
padding: 0px !important;
max-height: 120px;
opacity: 0.4;
box-sizing: border-box;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
margin: 0;
}
.sidebar .PopularPosts ul li img {
height: 100%;
width: 100%;
object-fit: cover;
box-sizing: border-box;
padding: 0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
opacity: 1;
visibility: visible;
}
.sidebar .PopularPosts .item-title a {
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
color: #fff;
position: absolute;
text-align: center;
text-decoration: none;
font: 13px 'Oswald', sans-serif;
right: 0;
left: 0;
bottom: 0%;
padding: 100px 10px 10px;
visibility: hidden;
opacity: 0;
}
.sidebar .PopularPosts .item-snippet {
display: none;
}
Popular Post Style 7:

Script:
.sidebar .popular-posts ul {
padding: 0;
margin: auto;
}
.sidebar .popular-posts ul li {
list-style: none !important;
float: left;
position: relative;
overflow: hidden;
margin: 0 5px 5px 0;
padding: 2px;
border: 1px solid #f5f5f5;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
margin: 0;
}
.sidebar .PopularPosts ul li img {
float: left;
display: block;
height: 85px;
padding: 0;
}
.sidebar .PopularPosts ul li img:hover {
overflow: hidden;
transform: scale(1.06);
-webkit-transform: scale(1.06);
-moz-transform: scale(1.06);
-o-transform: scale(1.06);
}
.sidebar .item-title {
display: none !important;
}
.sidebar .item-title a {
display: none !important;
}
Popular post Style 8:

Script:
.sidebar .popular-posts ul {
padding: 0;
margin: 0;
counter-reset: popcount;
}
.sidebar .popular-posts ul li {
list-style: none !important;
float: left;
font-family: 'Oswald',Arial,Tahoma,sans-serif;
position: relative;
width: 48%;
height: 130px;
overflow: hidden;
margin: 2px;
padding: 0 !important;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
margin: 0;
}
.sidebar .PopularPosts ul li img {
float: left;
display: block;
height: 130px;
width: 100%;
padding: 0;
-webkit-transition-duration: 1.0s;
-moz-transition-duration: 1.0s;
-o-transition-duration: 1.0s;
transition: 1.0s;
}
.sidebar .PopularPosts ul li img:hover {
overflow: hidden;
transform: scale(1.06);
-webkit-transform: scale(1.06);
-moz-transform: scale(1.06);
-o-transform: scale(1.06);
}
.sidebar .PopularPosts .item-title {
position: absolute;
right: 0;
left: 0;
bottom: 0;
padding-bottom: 0;
z-index: 999;
}
.sidebar .PopularPosts .item-title a {
display: block;
padding: 5px 0px 2px 5px;
background: rgba(32, 32, 32, 0.77);
text-transform: capitalize;
font-size: 12px;
color: #fff;
line-height: normal;
transition: all .4s ease-in-out;
}
.sidebar .popular-posts ul li:hover .item-title a {
background: rgba(231, 76, 60, 0.88);
color: rgba(255, 255, 255, 1);
text-decoration: none;
}
.sidebar .popular-posts ul li:before {
counter-increment: popcount;
float: left;
position: absolute;
content: counter(popcount, decimal);
list-style-type: none;
background: #e2e2e2;
top: 0;
font-size: 14px;
color: #000;
line-height: 20px;
padding: 0px 8px 1px 1px;
z-index: 4;
border: solid #FFF;
border-radius: 0px 0px 10px 0px;
border-width: 0px 2px 2px 0px;
}
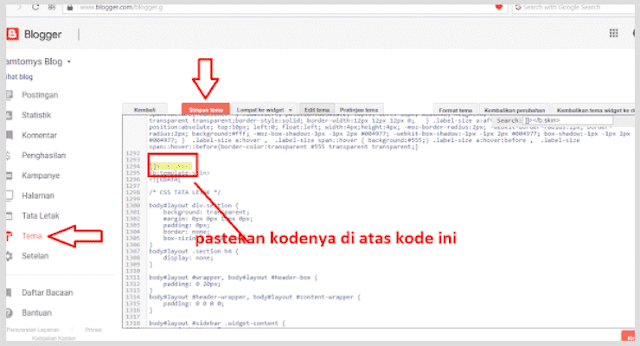
Instruksi Dasar: Cara Mengaktifkan Widget Popular Post di Blogger
Menju ke menu Template dan klik Edit HTMLCarilah kode ]]> setelah itu pastekan Script code yang telah saya bagikan di masing-masing Style popular post tepat di atas kode ]]> 3. Klik Save Template, Maka selesai.

Itu dia!
Saya harap artikel ini membatu kamu membuat widget popular post di blog kamu menjadi lebih menarik, jika kamu menyukai artikel ini, mungkin kamu juga menyukai artikel saya tentang, cara membuat "Hanya Menulis" Tidak Cukup!.
No comments:
Post a Comment